
ども、ナタリ(@denkikayou)です。
今回は、Microsoftの翻訳サービス「Bing Translator」のWordpressプラグインがリリースされた。
そんなワケで、ボクもインストールしてみましたので使い方を紹介します。
Bing Translator
Bing Translatorは、Microsoftが提供する無償で利用できる翻訳サイトですが、今回はそのサービスのWordpressプラグインです。
このプラグインでできることは、設置したブログの記事を対応言語に翻訳して表示してくるというもの。
インストール
インストールはダッシュボードから行うか、コチラからダウンロードしたファイルをアップロードしてインストールします。
今回はダッシュボードからインストールしました。
まずはプラグインメニューの中から新規追加をクリック

検索ボックスへBing Translatorで検索。

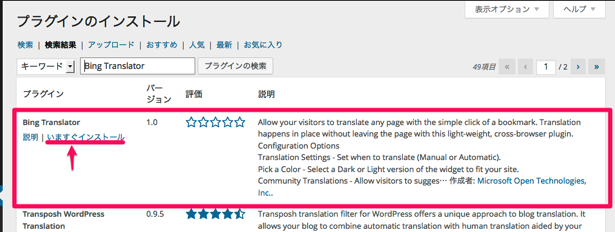
プラグインが見つかったら、今すぐインストールをクリックします。

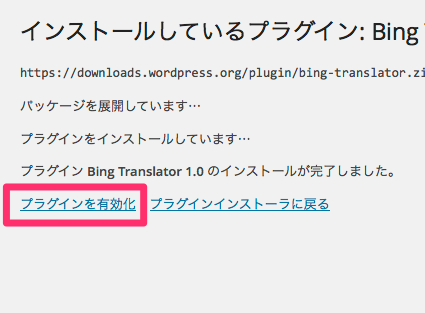
インストールが終わったら、プラグインを有効化しましょう。

これでBing Translatorプラグインのインストールはおしまい。
使い方
Bing Translatorの使い方は3つあるようです。
- ウィジェットととして翻訳ボタンを表示する方法。
- 記事内にショートコードを記入して翻訳ボタンを表示する方法。
- テンプレートファイルに記入して翻訳ボタン表示される方法
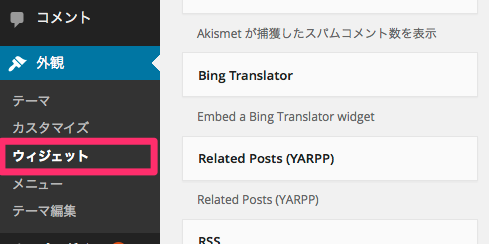
翻訳ボタンをウィジェットとして表示したい場合は、まず外観のメーニューからウィジェットを選びます。

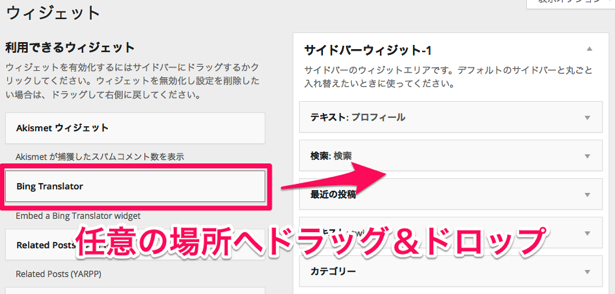
次に利用できるウィジェットの中からBing Translatorを探し、ドラッグ&ドロップで追加します。

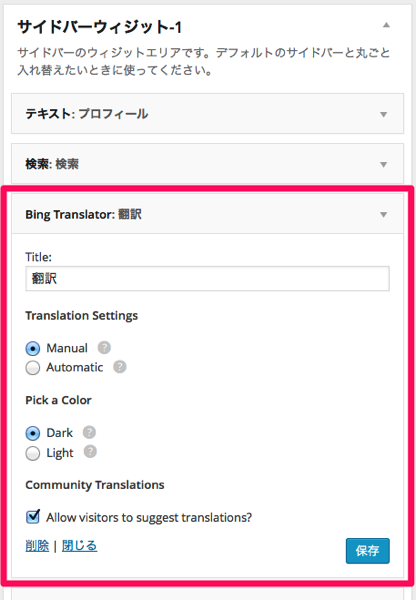
追加すると設定画面が表示されるので、必要な設定をします。

-
Titleには、任意のタイトルを入力。
Translation Settingsは、訪問者が翻訳ボタンをクリックして翻訳する場合Manualを、自動で翻訳する場合はAutomaticを選択。
Pick a Colorは、表示の設定で、Darkはブログの背景が白などの明るい場合に、Lightは背景が暗い場合に適しているとのこと。
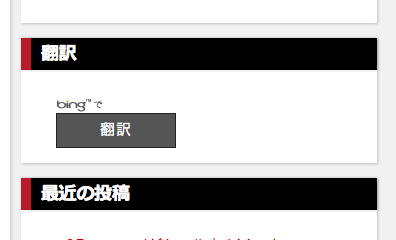
後は保存をクリックするれば、設定が反映されサイドバーに翻訳ボタンが表示されます。

記事ないにショートコードを使って、翻訳ボタンを追加することができます。
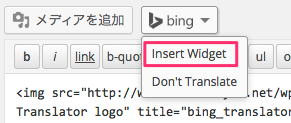
編集画面に表示されるボタンからコードを入力することができます。

また、任意の場所に [bing_translator] を記述してもOKです。
実際に使いうとこんな感じ
↓↓↓
[bing_translator]
テンプレートファイルに記述するPHPのタグは、<?php bing_translator(); ?> です。任意の場所に記述して利用します。
もしこの翻訳を使うなら、普通はこの方法を使うことになるのかなぁ?
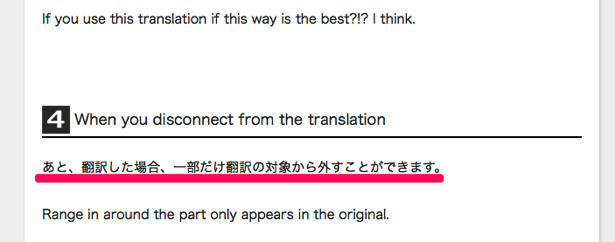
あと、翻訳した場合、一部だけ翻訳の対象から外すことができます。
[notranslate][/notranslate]で囲むことで、その範囲だけ翻訳されずに表示されます。
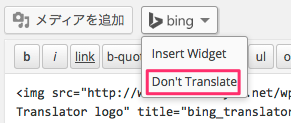
編集画面に表示されるボタンからDon't Translateをクリックしてコードを挿入することができます。

指定した部分だけ翻訳されません。
それと、使ってみて気づいたことが1つあって、それは翻訳ボタンの表示は1画面内に1つだけのようだということ。環境によって分からないけど、ボクの場合は複数表示されませんでした。まぁ説明のどこかに書かれていることかもしれませんが・・・
使ってみる
設置ができたら後は使ってみるだけ。まぁ実際は日本語から分からない言語に翻訳するという、あまり意味のない行為ですが、せっかくだからやってみます。
まずは翻訳ボタンをクリックすると、小さい画面が現れます。

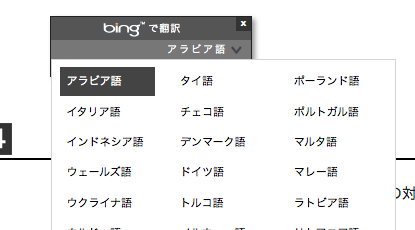
日本語の横にある下向きの矢印をクリックすると、日本語から翻訳したい言語を選ぶことができます。ここではアラビア語を選択してみました。

すると、全く読めるものではないけれど、しっかり翻訳されて表示されているようです。その他の言語も試してみましたが、ブログの体裁も崩れずサッと翻訳されましたよ。

まとめ
新しくリリースされたということで、早速インストールしてみたけど、自分にとってはあまり意味がないのかなぁ?って感じがしちゃいました。多くの外国人が見に来てくれるブログなら、設定するのは親切かもって思うけど。
でも、英語のブログでこのボタンがあったら、ボクは間違いなく押すだろうなぁと思うんですよね。ということはこのブログにも念のため設置しておくのは親切かもねー?なんて思わなくもない感じ。
興味のある人は、設置してみてください。
